今後PCの売上を超えるとも言われているスマホ市場ですが、
スマートフォンページの方になかなか手がつけられてない店舗様も多いかと思います。
今回は、お店に訪れたユーザーを一人でも多く購入につなげるための
転換率アップのスマホテクニックをご紹介します。
1.フローティング(追跡)バナーを設置しよう
フローティングバナーとは?
全ての商品ページの下部に、固定の文言や画像を「常に」表示させておく事が出来ます。通常の『大バナー』『小バナー』とは違い、ほぼ常にどんなユーザーにも表示されていることと、見た目ほどユーザーにとってはうっとうしくない(こうした広告がスマホのいたるところに出ている為)ことから、非常にオススメです。
よくある告知の仕方
・ポイントキャンペーンのエントリーページへの誘導
・自社のセール会場への誘導
その効果は?
有名ショップさんでは使用している事が多く、楽天市場ポイントキャンペーン(無料)告知だけで、転換率が4倍(売上もほぼ4倍)になった実績もあるそうです。
貼り付け方法・仕様/振り返り方
テキストで設置したい場合(下側)

※2017年現在 楽天の商品詳細ページには、ページ下部に[買い物かごボタン]が追加されており、その要素に重ねてバナーを設置してしまうと、楽天よりペナルティが課せられる可能性がございます。予めその点に注意して設置ください。
※RMSの商品ページ共通説明文などに以下を追加
仮テキストが入ります。
[css] ※楽天GOLDにアップロードしているCSSファイルに以下を追加
.bottomBanner a {
display: block;
position: fixed;
left: 0;
bottom: 0;
z-index: 10000;
width: 100%;
height: 38px;
background-color: rgba(0, 0, 0, 0.5);
margin: 0;
padding: 0;
color: #ffffff !important;
font-weight: bold;
line-height: 38px;
text-align: center;
}画像で設置したい場合(下側)

※2017年現在 楽天の商品詳細ページには、ページ下部に[買い物かごボタン]が追加されており、その要素に重ねてバナーを設置してしまうと、楽天よりペナルティが課せられる可能性がございます。予めその点に注意して設置ください。
※RMSの商品ページ共通説明文などに以下を追加
[css] ※楽天GOLDにアップロードしているCSSファイルに以下を追加
.bottomBannerImg {
width: 100%;
display: block;
position: fixed;
bottom: 0px;
left: 0px;
z-index: 1000;
}画像で設置したい場合(右側)

[css] ※楽天GOLDにアップロードしているCSSファイルに以下を追加
.rightBannerImg {
display: block;
width: 42px;
position: fixed;
z-index: 1000;
right: 8px; /* 左右の調節 */
bottom: 144px; /* 上下の調節 */
}
.rightBannerImg_02 {
display: block;
width: 42px;
position: fixed;
z-index: 1000;
right: 8px; /* 左右の調節 */
bottom: 222px; /* 上下の調節 */
}2.スマホページもなが~くしたい!

本当はスマホのページを作り直した方が…、
でもそんなに時間的な余裕もないし…、
という方のために。スマホ版ページを簡単に作成できます。
スマホページ登録の問題点 画像の利用枚数の制限
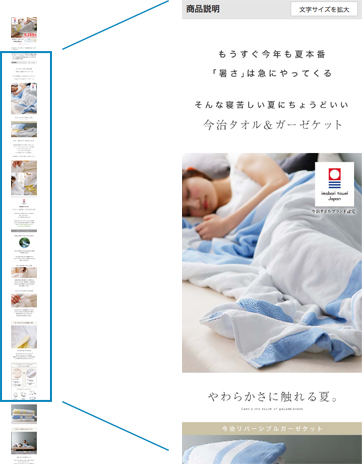
楽天市場といえばおなじみ「なが~いページ」。
ジャンルにもよりますが全体的な傾向として、商品ページが長いほどよく売れていきます。
ですが、スマートフォン用商品説明文で利用できる画像は10枚(2016年6月現在)までです。
以前は3枚だったので、利用できる枚数が増えてありがたいのですが、それでもしっかり作りこんだ長いページだとどうしても足りない場合が出てきます。
また、画像のサイズもR-Cabinetでは縦1,200pxまでしか登録できず、短縮版を作りなおすのも非常に面倒です。
楽天GOLDに長い画像を作成して、登録しよう!
「楽天GOLD」には、好きなだけ縦に長い画像を登録できます。PC用の商品ページに使っている画像をまとめて1枚の縦に長い画像にしてしまい、GOLDに登録して使えばあら不思議!なが~いページの完成です。
貼り付け方法・仕様/振り返り方
設定場所
1-1 商品登録・更新 > 商品一覧 > 各商品 > スマートフォン用商品説明文
手順
- PC用商品ページ販売説明文のキャプチャを行います。
- FTPソフトからGOLDの任意の場所に、作成した画像をアップロードします。
- RMS「スマートフォン用商品説明文」にて、下記のタグを使って画像を貼り付けます。
画像幅を100%に指定すると、どんなスマホでも横幅いっぱいに画像を表示してくれます。
本当はスマホ専用のページを作成する方が有効ですが、時間が無かったり、商品点数が膨大な時のための「とりあえず」の処置です。
ですが、PCのページは作成しているのにスマホのページには反映してない商品ページが多数あるのであれば、まず先に行ってください。新たに商品ページを1つ作成するより、より効果を得られる可能性が高く、何より手間をかけず、すぐ改善出来るのでオススメです。
まとめ
いかがでしたでしょうか?
スマートフォンはPCと違いウィンドウサイズが小さいので、ユーザーが閲覧出来る範囲が限られてきます。どんなにお買い得なセールを行いバナーを設置していても、ユーザーに気づいて貰えなければ、やっていない事と同じです。そんな事が起こらないよう、フローティングバナーを活用してみてはいかがでしょうか?
みなさまのお役に立てばいいなと思います!
【楽天スマホまとめ】
[第1回]フローティングバナー設置編 ←今ここ
[第2回]カテゴリページ(商品一覧ページ)をカスタマイズ編
[第3回]css裏ワザテクニック(看板画像・共通バナー)編
[第4回] 疑似要素「:before」「:after」を使ったcss裏技テクニック 編
[第5回]楽天スマートフォン施策まとめ 編