クーポンを発行したのにあまりお客さんに使ってもらうことができなかった…なんてことはありませんか?
そんな皆様に、たくさんのお客さんからクーポンを使用してもらうために、ページで効果的なクーポンの表現の方法を紹介いたします!
クーポン発行後に行う大切なこと
クーポンを発行しても、使ってもらわなければもったいないですよね。
そこでユーザーに対して行う大切なことが2つあります。
その1.クーポンの内容を知ってもらうこと
これがもっとも大切です!
どんなクーポンがあるのか、ユーザーに対してどれだけ利益があるのか
知ってもらわなければクーポンは獲得されません。
クーポンが獲得されやすい、商品ページでのクーポンのお知らせの方法が効果的です。
その2.クーポンを獲得し、商品を購入してもらうこと
クーポンを獲得しても、商品が購入されなければ意味がありません。
そのため、クーポン獲得バナーの掲載位置が重要になります。
ユーザーの背中を押す3要素
クーポンを獲得されるために大切な3要素があります。
この要素があることで、ユーザーの購買意識を高めることができます。
刺激:価格などのユーザーの目を引くもの
理由:刺激の理由付け、今が買いの理由
限定:期間限定対象の限定感
刺激
通常よりも価格が安くなっていたり、クーポンがあるということでユーザーに注目される要素。
限定
商品限定で使える、時間帯が決められているなどの決められていることを伝えることで
今が買い時だということを伝える要素。
理由
今回は「クーポンがあるというだけで安くなる」ことがあるので、クーポン自体に理由があります。
上記の通り、3要素があるだけでユーザーの注目度はグンと上がります。
クーポンの伝え方
それでは本題に入りましょう。
クーポンの情報をユーザーに伝えるためには
主に【刺激】【限定】に力を入れてアピールしていくことが必要になります。
お得感を伝えて購買意欲を刺激する
クーポン利用で価格の記載があることが重要です。
商品ページ以外でも色んな場所に記載をすることでユーザーの目をとめることができます。
その際ポイントになってくるのが
- 具体的な割引額を記載する
- クーポン利用後の価格を記載する
の2つです。
ただ単にクーポンがあることを伝えるよりも、どれだけお得に買えるかを記載する方が
ユーザーが「こんなに安くなるんだ」と思い、行動に移しやすくなります。
更に、クーポン利用後に最終的にいくら安くなるかをしっかりと明記することが必要です。
期間限定ということを伝えて背中を押す
期間限定という旨の記載をすることがポイントになります。
この期間だけしか使えないということを強く伝えれば、
ユーザーにも今が買い時だということがわかりますね。
- 【期間限定】の文言の記載
- 具体的な利用可能期間の記載
の2点は重要になるので、押さえておきましょう!
更に、クーポン終了までの残り時間のカウントダウンタイマーのバナーを置くだけで
「もうすぐ終わってしまうかも!」というユーザーに対してどんどん背中を押すことができます。
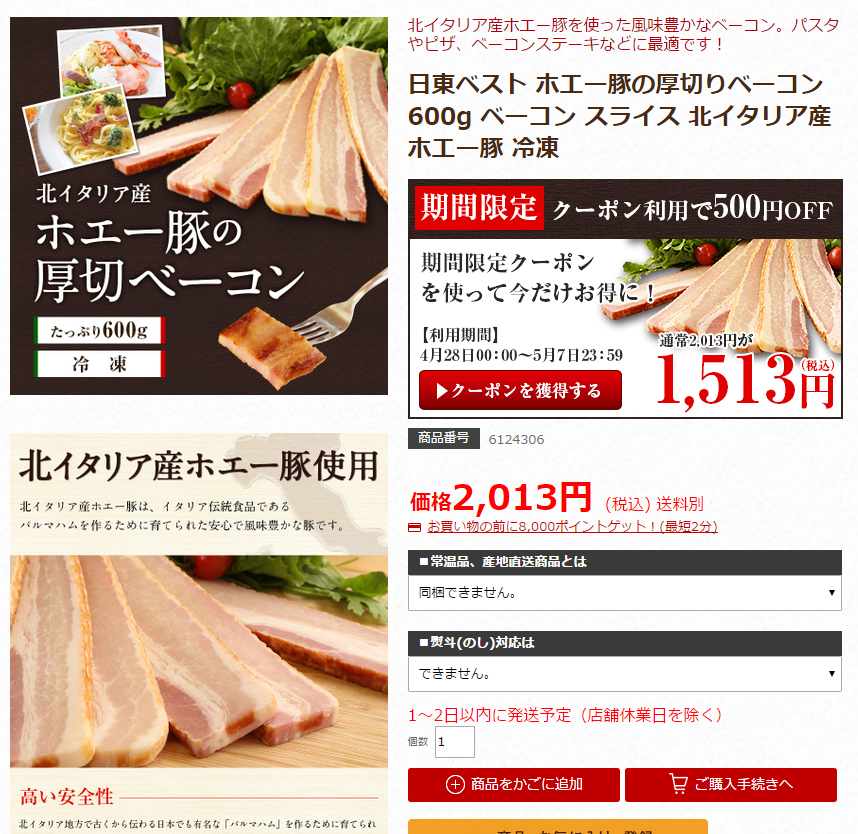
上記のポイントを組み込んだクーポンがこちらになります。

どうでしょう?
価格や期間限定を大きく目立たせることで購買意欲を高め、
ユーザーの興味をわかせ購入してもらうのがクーポンの役割になります。
そして最後にそのクーポンをどこで伝えるか、紹介いたします。
クーポン獲得バナーの掲載位置
上記でクーポンをいかに獲得してもらえるか、どこに設置すれば伝わりやすいかを説明しましたが
最も重要になるのがクーポンを獲得できるバナーをどこに設置するかです。
せっかくクーポンがあることをお知らせしたのに
分かりにくい場所に設置してしまうと、使われずに終わってしまう…
なんてことがありますので、充分に気をつけましょう!
クーポン獲得バナーの適切な掲載位置ですが
- ファーストビューでクーポンの内容が確認できる獲得バナーがある
- 買い物かごの直前と周辺に獲得バナーがある
この2点になります。
ファーストビュー

ページに入ってまず最初に目にする部分に掲載することで、
クーポンがあるということを明確に伝えることができます。
ヘッダーの部分になりますが、ここには必ず掲載するようにしましょう。
買い物かごの周辺

買い物かごの周辺で伝えておくと、商品ページを見ていて「欲しくなってきたな~」というユーザーに対して上記で説明しました【刺激】を伝えることができます。
まとめ
いかがでしょうか?
クーポンは商品を購入してもらうために重要なツールになります。
重要なポイントをしっかりと押さえて売上アップを目指しましょう!