Webサイトでよく見かける「バナー」。注目を集めて商品ページやショップページに誘導するのに役立つバナーですが、その効果を十分に生かせているでしょうか?
ECサイトでは、バナー1つでユーザーの反応やショップページ内での行動も大きく変わります。
このページでは、ECサイトでのバナーの重要性からクリック率が高まる上手な使い方まで、詳しく解説します。
バナーの効果を最大限に発揮して収益アップできるように、バナー配置のコツを掴んで適切に活用していきましょう。
ECサイトの「バナー」とは?

ECサイトでユーザーを誘導するために設置するのが「バナー」です。
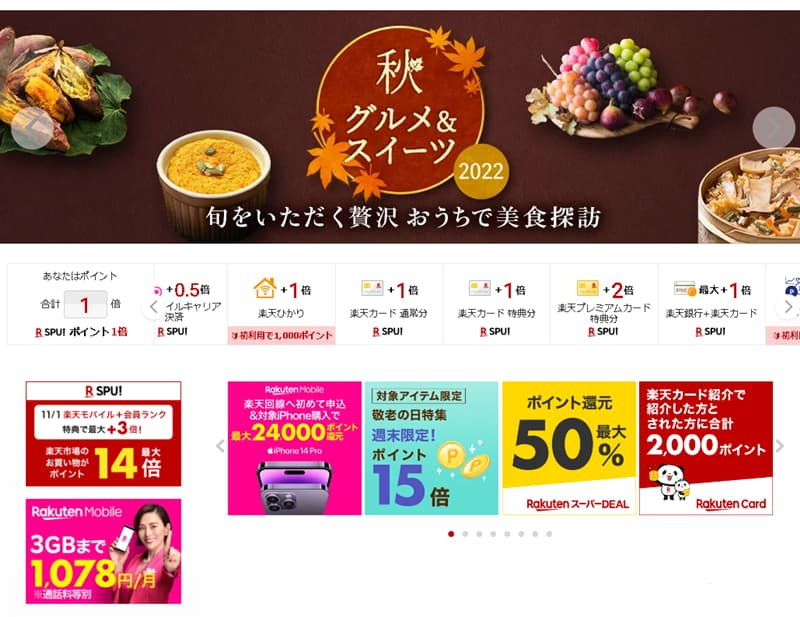
例えば楽天市場のトップ画面を開くと、以下のように様々なサイズのバナーがズラリと並んでいます。

トップページ画面下には、横長のこういったバナーもありました。

トップページの左サイドバーには、縦長のバナーも。

ECサイトのどこにバナーを表示するにしても、最適なサイズでデザインする必要があります。
ECサイトのバナーの重要性

ユーザーのニーズにマッチしたバナーが適切なポイントで表示されていれば、ユーザーが求めるページや、ECサイトのLP(ランディングページ)への誘導が可能。
LP(ランディングページ)とは、商品やサービスを販売するためのターゲットユーザー向けのページであり、ECサイトの最終ゴールでもあります。
シンプルにテキストリンクで別ページに誘導する方法もありますが、先に紹介した楽天のトップページのようにバナーを設置すれば、画像やカラー、デザインでユーザーの目に留まりやすくなります。視覚的にユーザーにアピールするのがバナーの役割であり、ECサイトでは欠かせない機能の1つなのです。
バナーのクリック率を高める!上手な使い方

ECサイトにおけるバナーは、大きな存在感はありませんし、作るのも簡単そうに見えますが、非常に奥が深いもの。例えばキャッチコピーを変えたり、バナーのカラーを変えただけでユーザーの反応がゼロになったり急増したりする可能性もあるのです。
バナーを上手に活用するためには、その検討段階から注意すべきポイントが複数ありますので、詳しく見ていきましょう。
バナーのクリック率を高める作り方
バナー作成の際には、以下の内容を検討したうえで複数のバナー案を用意し、比較検討することも重要です。
- アピールの内容
- 掲載場所とサイズ
- デザイン要素
- カラー
アピールの内容
まずはECサイトのバナーで誰に何をアピールしたいのか、商品やサービスの魅力など、具体的な内容を決めます。
ここにブレがあると、ユーザーが思わずクリックしたくなるバナーは作れません。
内容が決まったら、ユーザー訴求するための切り口をいくつか検討しましょう。
その切り口でターゲットに響くコピーを考えていきます。
掲載場所とサイズ
バナーは、掲載場所によって好ましいサイズがあります。
小さいサイズのバナーであれば、入れられる要素も限られますので、バナーを作る際には、掲載場所と適切なサイズを検討しておきましょう。
掲載したい場所が複数あれば、それぞれのスペースに適したサイズ、アピールしやすいサイズ感を検討します。
デザイン要素
バナーの中に入れ込む要素としては、
- 文字
- 画像
- 装飾
などがあります。
クリック率を高めるためには、ユーザーの目を引くインパクトのあるバナーづくりが大事です。どのようなフォントや写真素材で、装飾はどのようにするか。フォント1つでも印象は大きく変わるので、アピールしたい内容に添ったイメージでバナーをデザインしましょう。
バナーをクリックしたその先のページがイメージと合わなければ、クリック率が高くても離脱につながってしまいます。
カラー
バナーの色は各ECサイトでも様々に工夫されていますが、まず第一にバナーとして認識されることが大事。バナーとして認識されなければ、クリックもされません。
サイトイメージのデザインを壊さない色合いであることも大事ですが、バナーとしてアピールしにくいカラーでは、クリック率を高めるのが難しくなります。
バナーの中でごちゃごちゃと色を使いすぎると、パッと見たときに肝心の情報が入りにくくなることもあるので、バナーの配色デザインにも注意が必要です。
バナーのクリック率を高めるためにも、ユーザーが見た瞬間に内容を理解して心が動かされるほどに、明確でわかりやすい訴求であることが重要です。
バナーのクリック率を高める配置場所
ECサイトでは、バナーをどこに配置するかでユーザーの反応が変わってきます。
バナーが完成したら実際にECサイトに配置して、一定期間ずつ場所を変えてクリック率を比較、効果的な配置スペースを検討します。
バナーも1つではなくいくつか用意し、それぞれに本文上、本文中、本文下、サイドバーなどで反応を見ましょう。
成果を生み出しやすいバナーのパターンや配置場所を検証しながら、クリック率を向上させていくことが大事です。
バナーのクリック率を高める誘導・導線づくり
バナーのクリック率を高めるためにはデザインも配置場所も大事ですが、バナーを思わずクリックしてしまうような行動を促すための「誘導」も必要です。
バナーをECサイトにランダムに貼っただけで成約が発生すれば苦労はないのですが、なんのきっかけもなしにバナーがクリックされることはほとんどありません。
ユーザーがバナーをクリックするのは、その先にあるものを「見たい」と感じたとき。バナーをパッと見て何のことかわからなかったり、内容がわかっても自分に関係のない内容だと認識されれば、スルーされてしまうでしょう。
ユーザーがバナーをクリックするのは、興味をそそられたり、自分に必要な情報で「その先を見たい」と思ったとき。
ターゲットユーザーに誘導文で呼びかけを行い、バナーでその遷移先への期待をもってクリックしてもらう、この流れが重要です。バナーの効果を高めるには、このうような戦略も必要なのです。
ECサイトのバナー案を探そう

ECサイトのバナーデザインやレイアウト、訴求方法を検討する際には、各種バナーをお手本にしてみましょう。参考事例が豊富にあれば、アイデアも浮かびやすいはず。
ECサイトのバナーを集めたギャラリーサイトとして、以下の3つのサイトを紹介します。
いずれもバナーギャラリーサイトとして複数のバナーがまとめて紹介されており、キーワードやサイズ、カラー、ジャンル等での細かい検索も可能です。
どのサイトもアイデアと工夫、アピールの仕方など参考になる事例が詰まっていますので、バナー作りの参考になるでしょう。
ECサイト「バナー」活用でさらなる収益向上を目指そう

どんなに優れたデザインのバナーが完成しても、配置場所やクリックさせるための誘導ができていなければ、大きな成果にはつながりません。
思わずクリックしたくなるようなバナーを作成し、適切な場所に配置、ECサイトで目的のページに誘導するための導線を構築して、クリック率を向上させていく必要があるのです。
ECサイトでバナーからLP(ランディングページ)へのスムーズな導線が構築できれば、あとは目的のページで成果につなげていくだけ。
ECサイトでのバナーの重要性を把握し、成果の上がるバナーづくり、適切な配置や誘導で収益アップを実現させましょう。
ネットショップ運用で収益を向上させていくためには、このバナーの使い方のようにトライ&エラーで検証、分析を行いながら問題点を見つけ、改善していく作業の積み重ねが求められます。
自社のみのECサイト施策が集客や収益増の成果につながらないなどお困りの際は、ECサイト運営代行のプロにご相談ください。成果を出すためのサイトづくりをプロのノウハウでしっかりサポートいたします。
