EFOとは入力フォーム最適化のことです。入力フォームは軽視されがちですが、ECサイトで「カートには入っているのにCVR(コンバージョン)が伸びない」という悩みがある場合は、EFOの見直しが必須です。
入力フォームの入力項目が多すぎたり、項目が分かりづらいなど問題があれば、ユーザーが購入を諦める可能性があります。せっかく入力フォームまで進んだユーザーの行動を無駄にしないように、EFO対策を実施しましょう。
このページでは、EFO対策の重要性から離脱につながる悪い事例、改善ポイントまでまとめて解説します。
EFOで入力や登録操作がスムーズにできれば、ユーザーの満足度もアップし、CVRアップ、収益アップにつながります。
EFO対策の重要性とその効果

EFOで正しい対策をするためにも、基本的な部分から把握しておきましょう。
EFOとは
「EFO=入力フォーム最適化」であり「Entry Form Optimization」の略。
ECサイトの入力フォームとしては、以下のようなものが挙げられます。
- 会員登録
- 商品注文
- サービスの申込み
- 資料請求
- 問い合わせ
EFO対策の重要性
ECサイト運用で成果を上げるためには、
- 集客のためのSEO施策やマーケティング、広告宣伝を行う
- サイト内を充実させる
- 入力フォームまでの誘導ルートを構築する
など、多くの時間と労力がかかります。その最終段階の入力フォームでユーザーを離脱させているとなれば、大問題です。
EFO対策で期待できる効果
EFOによって期待できる効果には、主に以下の3点があります。
- 離脱率の低下
- CVRアップ
- ユーザーの満足度アップ
離脱率の低下
EFOで対策を行い、問題点を改善できれば、ユーザーの離脱率が下がります。
入力フォームでユーザーのつまずきを防げば離脱率を抑えられるのですから、施策をしないのは非常にもったいないですね。
CVRアップ
EFOで離脱が低下すれば、CVRもアップします。
1,000人のユーザーで離脱率が70%であれば、CVRは30%。
EFOで離脱率を20%改善できれば、離脱率は50%となり、CVRも単純計算で20%上昇させることになるわけです。
実際には複数の要素が絡み合いますので、このように単純な計算式では表せないものの、EFO対策は結果的にCVR改善に繋がる点を覚えておいていただきたいです。
ユーザーの満足度アップ
入力フォームをストレスゼロで快適に、スムーズに入力ができれば、ユーザーにプラスの印象を与えられます。
反対に「もしかして入力させたくないのでは?」などと思わせるような入力フォームであれば、サイトだけでなく、企業イメージを下げることにもなりかねません。
EFOで入力フォームを改善するだけで、このようなマイナスイメージを払拭し、プラスの効果が得られるわけです。
ECサイト運営でどうしても改善が難しいケースなどでは、ECサイト運営のプロフェッショナルに相談する選択肢もあります。
自社での解決が厳しい部分は、プロの手を借りて効率よく改善していきましょう。
当社「サイレコ」では、自社ECに加え、Amazonや楽天での並行出店を推奨しています。これらのECサイトはEFO対策も充分に行われていることに加え、ユーザーに操作性をしっかり認識されていますので、ユーザーにとって購入しやすいサイトです。
Amazonや楽天での販路も新たに加えることで、貴社の売上UPに繋がるでしょう。
入力フォームの離脱率を上げてしまう5つの事例

EFOを正しく行うためにも、入力フォームの離脱率を上昇させてしまう事例も見ておきましょう。
ECサイトの入力フォームでユーザーを離脱させる要因として、以下のような事例が挙げられます。
- 入力項目の数が多く内容が複雑
- 入力した内容が全部消える
- 原因のわからないエラー
- 内容にそぐわない入力項目
- 求める内容がわかりにくい
それぞれ詳しくチェックしていきましょう。
入力箇所が多く内容が複雑
入力フォームであまりに多くの項目があると、ユーザーは見ただけでうんざりしてしまいます。
調べなければわからない項目があれば、ページからユーザーを離脱させるきっかけになるでしょう。
登録や注文、申込みなどのアクションを起こそうとしている方の心を折るような入力フォームでは、入力完了率アップは見込めません。
入力した内容が全部消える
入力している途中、うっかりWebブラウザの「戻る」ボタンで前のページを見直そうとしたら、入力していた内容が全部消えた!
ありがちな事例で、イライラするユーザーが目に浮かぶようです。
原因のわからないエラー
入力フォームで指示通り入力しているのに何度もエラーになり、なかなか登録が完了しない、といったケースもあるでしょう。
何がエラーの原因になっているのかわからなければ、入力を完了させることもできません。
申込みをするユーザーに対して、大きな壁を作ることとなります。
内容にそぐわない入力項目
問い合わせや資料請求、商品注文等をすべて1つの入力フォームだけで対応するようなケースでは、内容にそぐわない入力項目で、ユーザーが戸惑いや不安を感じる可能性もあります。
例えば、商品購入するのに職業や生年月日等、あまりに細かな情報入力を求めれば、不快に感じる方も少なくありません。
求める内容がわかりにくい
入力項目で求める内容がわかりにくいと、ユーザーを無駄に考えさせたり悩ませたりすることになります。
入力の手が止まるような項目は、入力完了率を下げる要素になってしまいます。
ここまで、入力フォームの離脱を加速させてしまう5つの事例を紹介しましたが、ECサイトを利用していれば、誰でも1度はこのような経験があるのではないでしょうか。
入力フォームの問題点、離脱の理由がわかれば、改善ポイントも見えてきますね。
EFOで押さえるべき12の改善ポイント

EFOを検討するのであれば、シンプルが一番です。
ユーザーの不安や戸惑い、不信感を招かないように、目的に添った入力項目で簡単に入力できるよう配慮しましょう。
ここでは、EFOの対策で押さえるべき、以下の11の改善ポイントについて紹介します。
- 入力項目を最小限に減らす
- 入力補助を行う
- 入力しやすいフォームにする
- 必須か任意かを明確にする
- 入力例を添えて考える手間を省く
- 半角全角やハイフンの有無で惑わせない
- 入力時点でエラーとその理由を示す
- 入力の進度を明示する
- 送信/確認ボタンをわかりやすく設置する
- PC・スマホでそれぞれの表示・操作性を快適にする
- SSL化は必須
- SNS連携
それぞれのポイントを詳しく見ていきましょう。
入力項目を最小限に減らす
入力フォームの入力項目はなるべく減らして、ユーザーの負担を軽くしましょう。
「面倒」と感じれば離脱されてしまいますが、最低限の入力項目であれば、無駄な障壁を感じずに登録してもらいやすくなります。
入力フォームでは、メールアドレスの2回入力が当たり前のようになっていますが、コピペで貼る方が多いのであまり意味がありません。1つでも無駄な項目を減らす工夫をしたいですね。
入力補助を行う

「郵便番号から住所を表示する」「ふりがなを自動入力する」などで、入力短縮できます。プログラムが必要な場合が多いため、EFOツール導入も検討しましょう。
入力しやすいフォームにする
入力のしやすさも大事です。
例えばラジオボタンやプルダウン機能を活用し、回答を簡単に選択・指定できるようしておくと便利です。
入力欄が小さかったり幅が狭かったり、入力をスムーズにできないようなフォームでは、ユーザーの離脱も増えるでしょう。
必須か任意かを明確にする
入力フォームで「必須項目」と「任意項目」がある場合は、それが明確にわかるように表示します。
いくつかでも省略できる項目があることで、利便性を感じるユーザーもいるものです。
入力例を添えて考える手間を省く
何をどのように入力すればいいかわからないと、ユーザーを無駄に悩ませることになります。
一般的な書類の記載でも、見本があるだけで書きやすさが全く違うでしょう。
パッと見て何をどのように入力すればいいのか入力例を示しておくと親切です。
ただ、入力欄の中に薄いグレーの文字で「ユーザーにとって大事な説明」を入力例のように表示させているケースがありますが、これはユーザーにとってはやや不親切です。
例えば「パスワードは英数字で8文字から16文字まで」という情報が、入力欄の中に表示されている場合です。
入力を始めると、そこに記載されている情報が見えなくなってしまいます。
「パスワードの文字数、何文字までって書いてあったっけ?」と思ったら、もう一度その表示を確認するために、途中まで入力した文字をすべて消去しなければなりません。これでは入力効率が悪くなり、無駄な手間も時間もかかります。
大事な内容は、入力欄ではなく周囲の見やすいところに表示するのが原則です。
ユーザーの悩みや手間になる要素は、できるだけ排除しましょう。
半角全角やハイフンの有無で惑わせない
入力フォームのエラーでありがちなのが、半角や全角英数字、電話番号や郵便番号のハイフン「-」の有無などです。
入力操作に慣れている人ならまだしも、パソコンやスマートフォンの扱いになれていない人にとっては、半角全角の違いだけでも大きな負担になるもの。
入力する欄によって自動的に半角・全角が切り替わるような仕様にしておけば、ユーザーにストレスを与えずに済みます。
例えば電話番号のハイフンの有無でエラーになる入力フォームより、入れても入れなくてもエラーにならない入力フォームのほうが便利でしょう。
入力時点でエラーとその理由を示す
入力項目をすべて埋めて「よし!」と最後のボタンを押したらエラー。
こんなことになると、一気にモチベーションも下がります。
しかも入力ページに戻ってもなぜエラーになっているかわからないとなれば、離脱率も急激にアップするでしょう。
入力段階でリアルタイムにエラー表示するアラート機能があれば、不要な離脱も回避できます。
入力ミスが発生しないよう、わかりやすい解説を入力欄のすぐそばに表示しておく工夫も必要です。
入力の進度を明示する
入力フォームをいくつかのステップに分けているときなど、どこまで入力が進んでいるのか、残りはどれくらいかの目安を表示することで、ユーザーのストレスを軽減できます。
終わりが見えないと「いったいいくつ入力項目があるのか」「まだ入力することがあるのか」などとイライラする方もいるでしょう。
送信/確認ボタンをわかりやすく設置する
入力したのに送信ボタンがわかりにくく、間違って戻るボタンをクリックして離脱される、などという事態は避けたいところです。
ユーザーの前向きな行動を無駄にしないように、送信ボタンは誰でもわかりやすいように、サイズや色、配置も工夫しましょう。
PC・スマホでそれぞれの表示・操作性を快適にする
EFOで対策する際は、PCとスマホそれぞれ表示や操作性の違いもしっかり確認しておくことが大事です。
PCで閲覧したときに入力フォームが快適に機能していても、スマホからでは入力しづらい、といったことも十分に考えられます。ときにはPCの入力フォームとは違ったデザインや形式で実装しなければならないこともあるでしょう。
スマホユーザーの割合は大きいので、ここを見落としていると大きな損失になります。
スマホは画面が小さい分、タップのしやすさやエラー表示されたときの視認性など、細やかな配慮が必要です。
SSL化は必須
ECサイトはもちろん、個人情報を扱うサイトではSSL化が欠かせません。
SSL化とは、インターネットによる通信を暗号化できる技術であり、ほとんどのサイトで導入されています。もしまだSSL化していないようであれば、すぐにSSL化しましょう。
サイトをSSL化していれば、以下のように検索した際にURLの先頭部分にカギマークのアイコンが表示されます。

このマークがあれば、個人情報などのデータ送信の際に暗号化されるので安心感があるのです。
ところが、SSL化されていないと以下のように「保護されていない通信」と表示されてしまいます。

SSL化されていなければ、入力した個人情報の通信でもデータが暗号に変換されませんので、個人情報が第三者に漏れる可能性があるわけです。
サイトをSSL化していない状態では、ユーザーが個人情報を入力してくれる可能性は大きく下がってしまいますし、ブランドの信頼低下にも繋がります。
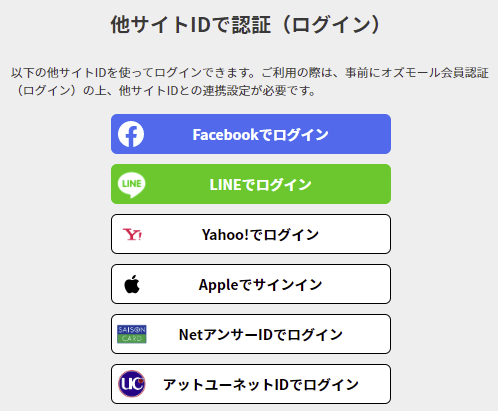
SNS連携

SNS連携をすると、SNSアカウント情報を引き継いで、入力フォームへデータを自動入力できるので便利です。SNS連携を実現させるためには、カートシステムやEFOツールを使うなどが一般的です。
EFOで問題を改善してCVRをアップしよう

EFOで十分な対策や改善ができれば、CVR向上にも役立ちます。
入力フォームに到達したユーザーを無駄に逃すことにならないよう、シンプルで快適な入力環境を整えましょう。
ECサイトで売上アップを目指すには、インターネット上での顧客の反応や反響、各種データを分析したうえで問題点を探り、いくつもの施策を重ねる必要があります。
グーグルアナリティクス(GA4)・Googleタグマネージャーでの
- スクロール率
- イベント
- コンバージョン率の計測
の計測は、できる限り行ってください。
結果を推測ではなく、数字で見える化してデータドリブンを行うことが大切です。
ECサイトのEFO施策は簡単ではありませんが、トライ&エラーを繰り返すことで、最善策が見えてくるもの。
ユーザーの快適性を確保してファンを増やし、堅実な収益アップ、事業拡大を目指していきましょう。