ユーザーが本当に欲しい商品、探しやすいですか?
RPP広告で売上アップや回遊性を上げて魅力ある商品に気がいきすぎて、基本がなっていないかも。。
見ているようで意外と出来ていない!
商品数が多くてユーザーを迷子にさせてしまわないよう、楽天の売上アップ対策の基本をご紹介いたします。
お客様はより良いものを探している

たとえばみなさんがお買い物をするとき、手袋が欲しいと思ったとします。
そこでまず楽天で手袋を検索しますよね。
その中にとてもあなた好みの手袋がみつかりましたが、
「もっと他にも良いものがあるのでは…」と思うわけです。
そんな時一つ目に見つけた手袋が好みだと感じたあなたは次にどうしますか?
同じ店舗内で探してみようと思いませんか?
だって一つ目が好みだったんですよ!
「この店舗の中だったら他にも良いものがあるのでは…!」と感じないですか?
そんなチャンスなときに店舗内が乱雑になっていると、
せっかくのユーザーが離れていってしまうかも…!
まずはカテゴリ構成から見直してみましょう。
カテゴリ構成を見直して探しやすさUP
商品数が多ければ多いほど、どこにどんな商品があるのか、
どういった傾向の商品があるのか一目で分かるようにするべきです。
目的のものがすぐ見つかる方が嬉しいですよね。
新しいショッピングモールがOPENした時、どんなお店があるのか。
ショッピングモールだったら外装や看板にドーンと表示されていて、わかりやすかったりします。
そこで大まかなカテゴリに分けてみましょう。
ここで注意するのが細かくしすぎないこと。
さっきのショッピングモールで例えるならば、
ファッションフロアや食品フロア、雑貨店などを分かりやすいように案内しましょう。
「ファッション」においても、メンズファッションやベビー服など
細かい分類はまた後ほど説明いたしますので、
まずは取り扱っているジャンルの広さをユーザーに伝えることが大事です。
もし取り扱っているジャンルがファッションのみの場合、
カテゴリにはトップスやアウター、ボトムやアクセサリーなどにしましょう。
有名なブランド商品を多数扱っている場合でしたら、
ブランドごとに分けるとユーザーにとっては探しやすいですね。
もしどの広さでカテゴリ分けをするといいのかわからなくなったら、
楽天市場カテゴリ一覧を見たり競合店を参考にしてみてください。
人気トップの店舗はわかりやすい分類をしているはず!
ユーザー目線になって「自分の店舗にあっているカテゴリ」を目指しましょう。
カテゴリは、そのショップの基本となる部分ですからね。
商品数が膨大になる増えていく前に、
出来るだけ早い段階でどんなカテゴリに分類するかを決めておくことをオススメします!
カテゴリをさらに分類する
カテゴリ分けが出来たら、次はその中でさらに分類しましょう!
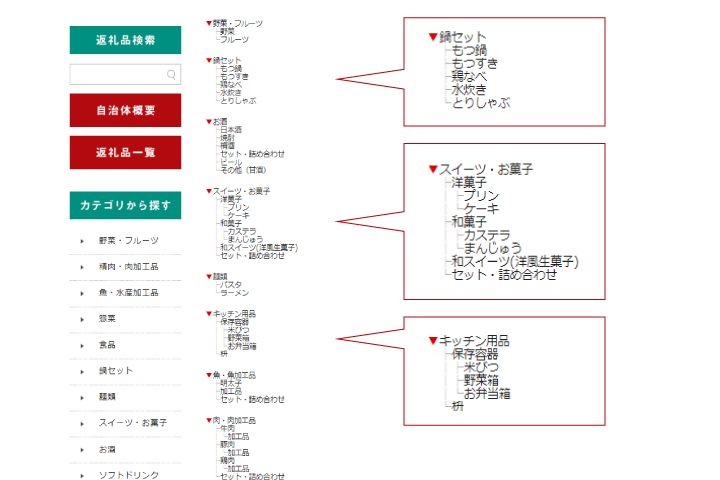
下の画像は、とあるショップのグローバルメニューです。
さきほど紹介したカテゴリ分類がされていますね。

上のようにカテゴリ分けをしたものを、さらに分類していきます。
そうすることで、ユーザーが欲しいものをさらに探しやすくなります!
どういう風に分類するかというと…

↑こういう感じです!
このショップでは商品数が多いため分類もキレイにされています。
縦長に配置されているので、画像に入り切りませんが画像を見ていただくとわかるように、
「スイーツ・お菓子」であっても、
その中で「洋菓子」「和菓子」「和スイーツ」に分かれていますよね。
しかも「洋菓子」の中でも
「プリン」「ケーキ」とさらに分類されているのがわかります!
ここまで分類することでユーザーが欲しいと思った商品を迷うことなく探すことができ、
途中で離脱してしまう可能性を防ぐことが出来ます!
「ショップ内で検索すればすぐ出てくる!」と思われるかもしれませんが、
確かに検索すればその商品がパッと見つけることが出来ます。
しかし、さきほど手袋で例えたとおり
「他に良い商品がこのショップにないかな?」と思われたユーザーにとっては
検索ワードはあってないようなもの。
ショップ内を探そうにも、
ショップ内で道案内がされていなければ探しようがないのです。
グローバルメニューをわかりやすくする
メニューは「わかりやすく」が一番だと思いませんか?
基本的にショップ内の商品へアクセスしたユーザーに、
もっと自社の商品を見て欲しい!っと思うのはどのショップも同じはず。
もちろんグローバルメニューやレフナビはどのページでも表示されるはずですよね。
つい商品ページへ力を入れてしまいますが、
どのページにも表示されるメニュー部分は
きれいに見やすく・わかりやすくするべき箇所です!
▼ マウスオーバーで見た目が変わるボタンにする。

メニューボタンへマウスを載せると色が透けるボタンです。
ユーザーがそのボタンにマウスを乗せることで起きるアクションです。
シンプルでわかりやすいので、いろんなショップで見かける仕様ですよね。
▼ 主要カテゴリにマウスオーバーで下層メニューを表示する。

カテゴリ分けをしても、上部のメニューに主要カテゴリがうまく入らない場合は
画像のようにマウスオーバーで下層メニューを表示する等の
工夫があると見やすさも上がりスッキリと見せることも出来ます。
▼ 季節商品は目立つように。
「ファッションをメインとしたショップ」や
「季節ごとにメインとなる商品カテゴリのあるショップ」は、
その度メニューの入れ替えをするべきです。
なぜならばその商品の活躍する季節になるとアクセス数・購入率が上がるためです。
それなのに前に打ち出さない理由がみつからない。。。
ユーザーの目に止まりやすいように常にアンテナを張って整理をしておきましょう!
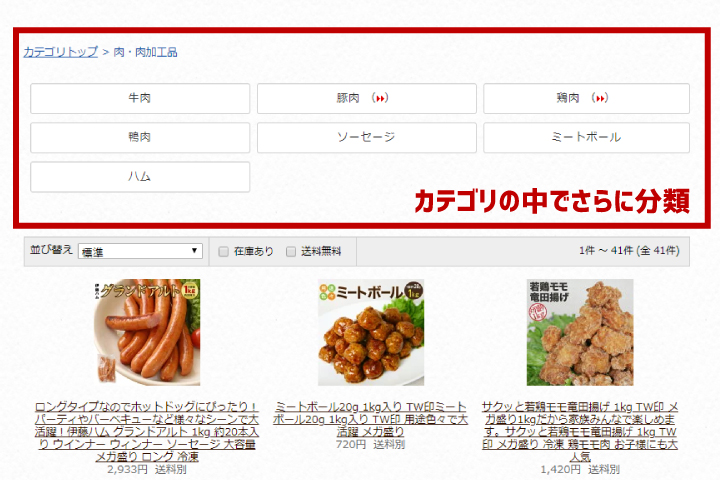
▼ カテゴリ分けの中でさらに分類。

なかなか忘れがちなカテゴリページですが、
ここもデザインすることで整然としていて良い印象があります。
ページの読み込み時間に気をつける

商品を見てほしいために
トップページへバナーを載せすぎたり、
サイドバナーをつけ過ぎたり、
クーポンをポップアップ表示させたり…。
いろんなショップで見かけますが
なんだかゴチャゴチャしすぎていませんか?
画像を配置しすぎると
その分読み込みに時間がかかってしまいます。
3秒かかると約半分のアクセス者がそのページを離脱してしまうそう。
6秒だとなんと9割ほど…!
そのページになにがあるのかわからない場合、
損得で計算してしまうものです。
確実にそのページに用があるユーザー以外はほとんどが離脱してしまう。
元々の画像サイズと配置している画像のサイズが全く違うなんて、
無駄なことしていませんか?
大量のHTMLコードをコメントアウトしてる状態になっていませんか?
せっかくあなたのショップへとアクセスしてくれたユーザーですから、
ショップ自体から離れていかないように普段から気をつけましょう。
検証
下記は今年の2月までの、とあるショップのグローバルメニューです。

飲料、雑貨・日用品、肉類、加工品等…
シンプルでわかりづらいと思いませんか?
カテゴリ数も少なく商品全体が見えてこないと思いませんか?
そこでカテゴリ分けを行い、デザインも施し
しっかり見やすくしてみたのが下になります。

お肉、魚介類、お米、野菜・果物、加工食品、スイーツ、飲料・お酒…
実はこれだけのジャンルが眠っていました!
変更前の画像と比べて一目瞭然!
断然変更後の方が良いと思いませんか!
しかもなんと!
見やすく変更しただけで、変更前よりショップ全体のアクセス数が
2ヶ月で8割増し!80%アップ!
さらに、アクセス数だけでなく転換率も1.3%アップ、
売上も同じく80%アップとなりました!!
カテゴリ分けをすることで商品がわかりやすくなり、
ユーザーの回遊率も自然と上がったのです!
これはショップに商品がかなり多いショップに限りますが、
商品数が多い=その商品を求めているユーザーがその分多い
ということなんです!!
売れる商品を考えるよりも何倍も簡単なことだと思いませんか?
ぜひ一度、ショップのカテゴリ分け・グローバルメニューを見直してみましょう!
もちろんただカテゴリ分けをしっかり行えば良いというわけでもありません。
商品ページの作り込みが当然ながら、
回遊率を意識したり、商品毎のタグIDをしっかり設定したり、
高評価のレビューを会得するため施策を考えたり…
そういった工夫もあるとさらに売上げアップに繋がるので
ぜひ以下の記事もご覧ください。



最後に
グローバルメニューはショップのトップページと同じ、ショップの顔のような存在です。
せっかく来店してくれたお客様を期待はずれと逃してしまわないように、
商品以外の部分にも目を配ってみてくださいね。