お中元の時期ですね!!!
お世話になった人にと美味しそうな品を探しているなるmeですこんにちは!!!
暑くてついアイスや冷たい物に目がいっちゃいますが、
冷凍庫を圧迫してしまう…と思うと違うものを選んでしまいます…
アイスは我が家用でもちろん選びましたが。
さて、私はネットショッピングする際にはいいなと思ったお店では、他にもいい商品がないか見て回ります。
そこでショップを運営しているみなさん!
この商品は売れているのに、他の商品は……
そもそもアクセス数が低い…この商品のこと誰も見てないのでは…
そんな悩みを抱えていませんか?
今回は、人気のある商品から他の商品へ誘導する『回遊率』を上げるために行った方法と、その他にある有効な方法をご紹介します。
ショップの入り口はどこ?
みなさん、楽天市場という大きな大きなショッピングモールの中から、
ユーザーはどこを入り口として自分のショップに来ていただいているかわかりますか?
楽天市場に限らずヤフーショッピングやAmazonでも言えることですが、
それは商品ページになります。
多くのユーザーはまず欲しい商品を検索することから始めます。
検索結果からアクセスする『商品ページ』がユーザーが入り口とするページになるということですね。
ですので何も対策や誘導を行っていないショップだと、転換率が示す通りほとんどの人がその商品ページだけで帰って行ってしまいます。
「回遊」と「直帰」と「離脱」
さてさて、先程から上げている『回遊』について説明いたします!
回遊とは、ショップを訪れたユーザが元のページや別のショップへ移動せず、そのショップ内を移動すること。
また回遊とは逆に『直帰』があります。
直帰とは、そのショップにアクセスしたユーザーが、そのショップ内で次のアクションを起こさずそのショップから離れることを言います。
また『離脱』という言葉もあります。
離脱とは、こちらはユーザーがそのショップを離れることをいいますが、回遊してもしなくても離れることを言います。
1ページ目でそのショップを離れても離脱、数ページ回遊して離れても離脱。ユーザーは永遠にそのショップにいることはまずなく、いつか離脱していくものです。なんだか悲しいですね…
ショップを離れずにショップ内の別の商品を見るということは、ショッピングモールで1つの服屋さんや雑貨屋さんの中をウロチョロしてもらうのと同じ!
つまり『ウロチョロしてもらえる=いいなと思える商品を見つけて、購入してもらえる可能性が上がる』 ということです!

商品ページで一番見られているのは?
ショップの入り口はほとんどの場合「商品ページ」ということがわかりましたでしょうか。
リピーターの方だとショップのトップページをブックマークしてくださっていたり、自社ページから楽天ページに移動してきたという方もいらっしゃるので、全ての人が商品ページを入り口としているわけではないので、その点はご了承ください。
では商品ページまで来ていただいた大切なユーザーさま。
次にどこを見るかわかりますよね?
ほとんどの方がまずスクロールせず表示される画像や案内・ショップの看板などを見ているはずです。
読み込み時間が少しあるとそこから下はなかなか表示されません。
その次点で商品画像、そして商品詳細のあるカート周りとなるはずです。
回遊率をupさせるために手を入れる必要があるのが、
この『お買い物かご周り』となります!
なぜ、お買い物かご周りなのか…。
それは「お買い物かご周り」といえば、お客様が商品を買うか、買わないかを決断する場所。
その買い物かご周辺に、効果的な導線商品を置くことにより、離脱率を防ぎ、または同梱商品追加にもつながります。
以前にも、この「お買い物かご周り」について紹介をしています。
詳しくは下記もご覧ください♪
https://www.cyber-records.co.jp/blog/kaiyuup/
さて、そろそろ本題です。
その「お買い物かご周り」に「あること」を行うことで、回遊性を上げてユーザーの欲しいものへと誘導し、売上を上げた方法をご紹介します!
類似商品同士のバナーリンクの設置
実際に行った回遊率を上げた施策…。
とても簡単なことです!
人気のある商品ページに、
別の類似する商品リンクを設置しました!
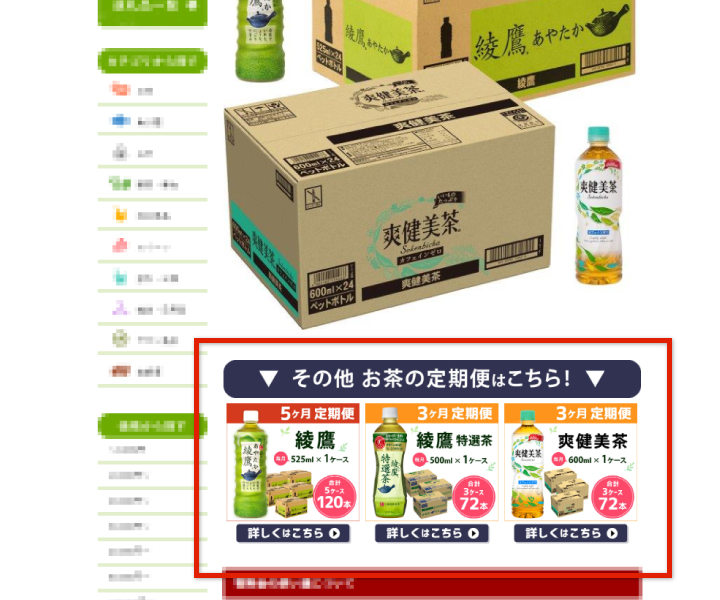
▼ 赤い線で囲っている画像のことです! ▼ 
\ え、それだけ…? /
そんな声が聞こえてきます。
そうです、それだけです。
ただし設置する商品は何でもokなわけではありません!
例えば、
- 人気のある緑茶の商品ページに、烏龍茶へのリンクを設置する。
- TシャツSサイズの商品ページに、Mサイズ・Lサイズの商品へのリンクを設置する。
- あまおうの商品ページに、規格違い・訳あり商品へのリンクを設置…などなど。
カラーやサイズなどをセレクトボタンで選べるようにしてある場合には無効ですが、受注の関係でそれが出来ない設定の場合や、容量違いでページを分けている場合に有効です!
カラー違い・種類違い・組み合わせ違いがあることをリンクを設置することで紹介し、お客様に「他にもあること」を伝えましょう。
こうすることで、その商品が気になってアクセスしてきたはいいけども、探していたものと少し違うなというお客様を誘導することが可能です!
実際に類似品への誘導バナーを設置したことで、
誘導先の商品は前の月に比べて1ヶ月で
なんと!
アクセス数49%up、売上も前月の118%に!!
まだ検証期間としては短く商品の旬などにも影響しますが、他の商品でもやってみる価値は十分あると判断出来ます!
▼ 別のパターンの設置例 ▼ 
それでは、その他にもある有効な方法をご紹介していきます♪
カテゴリページへの誘導
また、商品ページのみではなく、その商品の所属するカテゴリページへの誘導も有効ですね。
夏の時期でいうと、ハムなどのギフト商品ページに『御中元はこちら』と御中元のページリンクを設置したり、人気のシャインマスカットのページに『旬のフルーツ』のカテゴリへのリンクを設置したり…。
ユーザーがなにに興味を持ってショップを訪れたのか判断して、うまく誘導する必要があります。
▼ セールページやギフトページなどの「カテゴリページ」への誘導例 ▼ 
ヘッダーやカテゴリTOPにおすすめを設置
先ほどまでは人気商品→別の商品の誘導の仕方でした。
次はそのショップで特に人気だったり季節の旬な商品への誘導の仕方です。
ショップによっては人気な商品が季節で違ったり、ある時期に特価した商品があったりすると思います。
そういった商品はその時期には主力となりますので出し惜しみなくアピールして誘導していきましょう!
まずショップにユーザーが入って来た時を狙います。
まったく希望するものとは違う商品でも、人は人気のある商品やレビューの多い商品を知らず知らずのうちに目で追ってしまいます。
季節の商品もそれに該当します。
一番最初に表示される場所に、そういった商品の紹介をすることです。
熟読はせずとも情報を認識することでその商品を目にしてしまう流れを利用します。
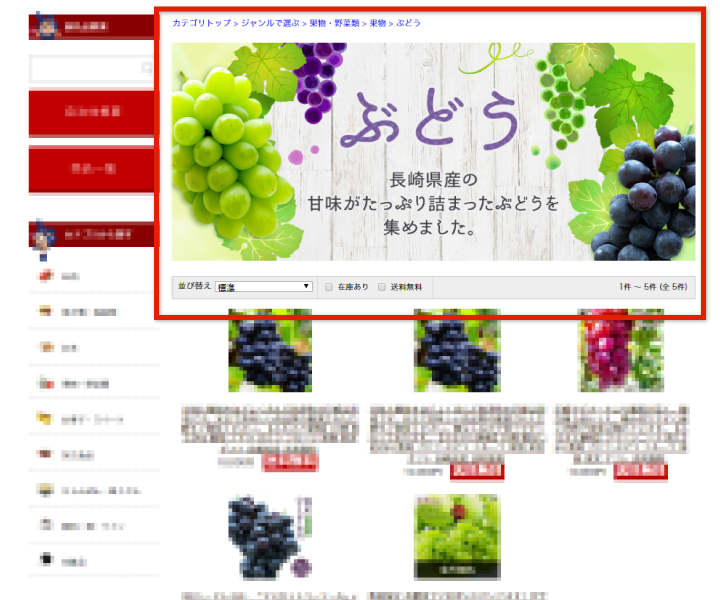
▼ 「ぶどう」のカテゴリページTOPへの案内例 ▼ 
様々なバナーを設置
閲覧していると、画面のサイドにあるスクロールしても追従してくる小さい画像を見たことありますよね。
画面の左、もしくは右にありますが、ショップ内で特に売り出している商品や季節もの・SALEものだったりが多くだと思います。
商品ページの上部やカート周りに設置するよりも目に入りやすいものなので、誘導するにはとても有効でしょう。
その他にも下部に表示してクリックを促すバナーやサイドバナーと違い、帯のように表示されるバナーもありますよね!

同時購入で送料無料を狙う
「3980円以上ご購入で送料無料!」などよく見かけますよね。
この場合は3000円くらいの商品のページに、1000~1500円くらいで一緒に購入されそうな商品をおすすめ商品として紹介するパターンです。
たとえば3000円くらいのお菓子の詰め合わせの商品ページに、1000円のドリップコーヒーを設置します。
購入者にお菓子を食べる際に一緒にコーヒーを飲む姿を想像させる作戦ですね。
洋菓子にはコーヒー、和菓子にはお茶。夏ならアイスコーヒーや冷茶、冬ならホットで…など臨機応変に対応することが大事といえます。
ユーザーの中には予算上限を決めてる方も多くいらっしゃいますので、高額商品×高額商品にしても見てもらえる確率は低いですね。
さらに、あれもこれもセットにしようと紹介すると、情報量が増えていき飽きられたり混乱させたりしますのでやり過ぎは禁物ですよ。
ユーザーには、あまり計算をさせたり難しく考えさせないように、ひと目で分かりやすく紹介することが大事です!
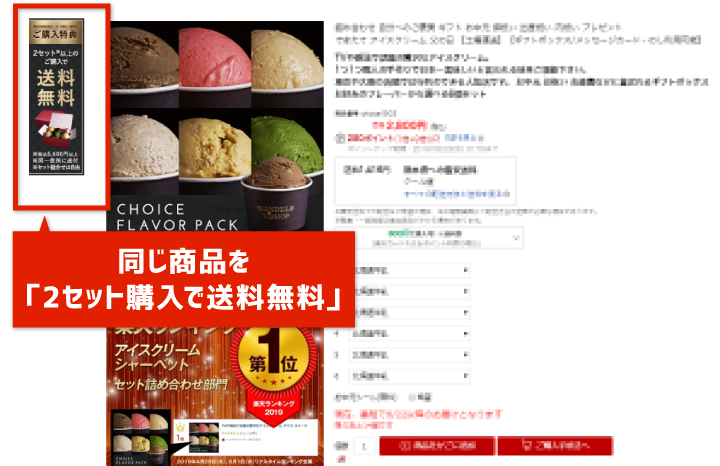
▼ 商品1セットでは送料が別途必要ですが、「同時購入2セットで送料無料」の例 ▼ 
人気ランキングやオススメ商品を紹介
さきほどご案内しましたが、人は人気のある商品を知らず知らずのうちに目にしてしまいます。
ですので別の人気商品を勧めていきましょう!
ショップの人気ランキングと旬の商品など注目度の高そうな商品を紹介するだけで回遊率は上がるはずです!
ただ、本当に実績や人気のある商品でないといけないので、どんな商品でもokというわけではないことをご注意くださいね!
▼ 時期が夏なので、人気もあり季節商品のゼリーが目立ちますね ▼ 
<ご注意!>読み込み時間に気をつける
近年では通販サイトを利用しお買い物をする人ばかりになったこともあり、Webページの表現力が高まりそれぞれのショップで様々なデザインやページが構成されていますね。
そのため、データサイズが膨大になってしまいそのページが表示されるまでに時間を要してしまうことも少なくありませんよね。
しかしそうなってしまっては本末転倒というもの。
みなさん、ページの読み込みに時間がかかった場合、どのくらいで「戻る」ボタンを押されますか?
5秒?
10秒?
人によって待てる時間も様々。
wi-fiやネット環境にもよりますが、3秒を越えるとアクセス数の53%が閲覧を止めてしまうそうです。3秒なんて短いですね!
画像があればあるほどその分読み込む時間が長くなっていきますので、大事な画像は特に軽くなるように処理しておくなど普段から心がける必要がありそうです。

最後に
ここまでお読みくださりありがとうございます!
上記でご紹介した内容は簡単にすぐにでも出来るような内容なので、実行していただき少しでも売上UPに繋がれば嬉しいです!